Baca Juga
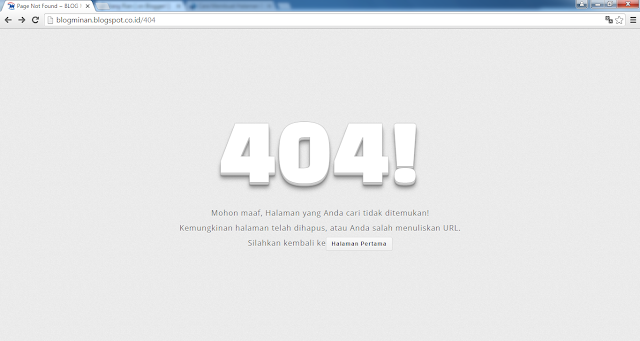
404 adalah halaman saat seseorang membuka sebuah situs ke halaman yang tidak ada pasti akan keluar eror 404. Nah kali ini akan saya share Tutorial Membuat Halaman Eror 404 ala BlogMinan.
Bagi kalian yang ingin tahu contohnya silahkan klik demo dibawah ini:
Keunggulan menggunakan ini yaitu:
Cara Memasangnya:
Buka Blogger >> Template >> Edit HTML
Langkah 1 - Masukkan kode dibawah ini tepat dibawah kode <body>
Langkah 2 - Masukkan kode dibawah ini tepat diatas kode </body>
Terakhir - Simpan Template.
Warning! : Ganti URL http://blogminan.blogspot.com/ dengan URL kamu sendiri.
Sekian Tutorial Membuat Halaman Eror 404 ala BlogMinan. Semoga bermanfaat.
Bagi kalian yang ingin tahu contohnya silahkan klik demo dibawah ini:
Keunggulan menggunakan ini yaitu:
- Responsive
- Smooth
- Support CSS3
- Simple & Fast
Cara Memasangnya:
Buka Blogger >> Template >> Edit HTML
Langkah 1 - Masukkan kode dibawah ini tepat dibawah kode <body>
<b:if cond='data:blog.pageType != "error_page"'>Langkah 2 - Masukkan kode dibawah ini tepat diatas kode </body>
</b:if><b:if cond='data:blog.pageType == "error_page"'><link rel='stylesheet' type='text/css' href='https://googledrive.com/host/0B7H_GQEvKCj1cUVkYy1jbXpqZW8/404-error.css'/><link href='http://fonts.googleapis.com/css?family=Changa+One' rel='stylesheet' type='text/css'/><link href='http://fonts.googleapis.com/css?family=Open+Sans:400' rel='stylesheet' type='text/css'/><div id='error-page'><!-- Halaman Error --><!-- #404 --><div id='error-halaman'><div class='comingcontainer'><div class='checkbacksoon'><p><span class='go3d'>4</span><span class='go3d'>0</span><span class='go3d'>4</span><span class='go3d'>!</span></p><p class='error-bro'> Mohon maaf, Halaman yang Anda cari tidak ditemukan!<br/> Kemungkinan halaman telah dihapus, atau Anda salah menuliskan URL.<br/>Silahkan kembali ke<a class='tombol' href='http://blogminan.blogspot.com/' style='box-shadow:none;color:#444;'>Halaman Pertama</a></p></div></div></div><!-- #404 --></div></b:if>Terakhir - Simpan Template.
Warning! : Ganti URL http://blogminan.blogspot.com/ dengan URL kamu sendiri.
Sekian Tutorial Membuat Halaman Eror 404 ala BlogMinan. Semoga bermanfaat.